HTML TEMELLERİ
HTML5
İLERİ SEVİYE
CSS TEMELİ
HTML Form Elementleri

Html
id="sehirler"value="Ankara"Ank.value="İstanbul"İst.value="Edirnme"Edi.value="Eskişehir"Eski.list="sehirler"
Html 5 ile beraber yeni form elementleri de geldi. Bunlar daha güvenli ve daha kullanışlı.Öğrenmeye başlayalım...
1-<datalist> Elementi
Bu element belirlediğiniz veri grubunun açılır menü şeklinde bir arada tutmasını sağlar.<datalist elementi <input> ile birlikte kullanılır. Çünkü kullanıcı burada bir seçim yapması gerekir.<input> etiketine veriyi aldıktan sonra <form> ile gönderebilirsiniz.
Kullanımı:
id="sehirler"value="Ankara"Ank.value="İstanbul"İst.value="Edirnme"Edi.value="Eskişehir"Eski.list="sehirler"
2-<keygen> Elementi
Bu element kullanıcı ile sunucu arasında şifreli bir bağlantı oluşturmayı sağlar. Biri özel ve diğeri genel anahtardır. Özel olan anahtar sizin ağınızda kalırken, genel olan anahtar sunucuya gönderilir. Genel anahtar, kullanıcının ileride tekrar kullanabilmesi için bir istemci sertifikası oluşturmak için kullanılır.Güvenliğiniz için bunu formlarınızda kullanmanızı tavsiye ederim.
Kullanımı:
action="keygen.php" method="get"Kullanıcı adı: type="text" name="kullanici_adi"Şifreleme: name="guvenlik"type="submit"
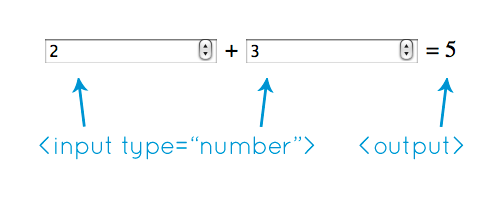
3-<output> Elementi
Bir hesaplama yapmak istediğinizde sonucunu size gösterir. Bu hesaplamalar genelde Javascript ile yaptırılır.
Kullanımı:
oninput="x.value=parseInt(a.value)+parseInt(b.value)"0 type="range" id="a" value="50"100 +type="number" id="b" value="50"=name="x" for="a b"
Enes KILIÇ
Webmaster
Paylaş: