HTML TEMELLERİ
HTML5
İLERİ SEVİYE
CSS TEMELİ
HTML Sayfa Bölümleri

Html
Başlık YazısıSitemizin Tanımı/AmacıYazı Başlığıdatetime="2014-12-30T14:29:26+00:00"30-12-2016Yazının bulunduğu bölümhref="/elma/"Elmahref="/armut/"Armuthref="/muz/"Muzhref="/kivi/"Kivihref="/seftali/"ŞeftaliKategorilerhref="/corbalar/"çorbalarhref="/etli-yemekler/"etli yemeklerhref="/icecekler/"içeceklerhref="/tatlilar/"tatlılarsrc="kus.jpg" alt="Sitenin Resmi" width="500" height="250"Serçe Kuşu
Semantik Element Nedir?
Html5 ile beraber birçok etiket(element) daha anlaşır hale geldi. Eskiden sürekli <div> etiketi kullanır ve onlara id vererek web sayfasının bölümlerini ayırırdık. Şimdi ise direk web sayfasının bölümleri etiket olarak dönüştürülmüş. Mesela sayfanın en altında bulunan "footer" dediğimiz kısım <div id="footer"> der ve içine ona göre içerik eklerdik. Şimdi ise direk <footer> etiketi arasına içeriğimizi ekliyoruz.<div> etiketinden size bu yüzden bahsetmedim aslında sizin gibi yeni öğrenen arkadaşlar için tabi ki kafa karıştırıcı olabilirdi ama tabi <div> kullanım tarzlarına da bir bakmanızı tavsiye ederim. Yani kısaca semantik demek; Geliştiricilerin(bizlerin) ve tarayıcıların açıkça ne işe yaradıklarını belirten elementlerdir.
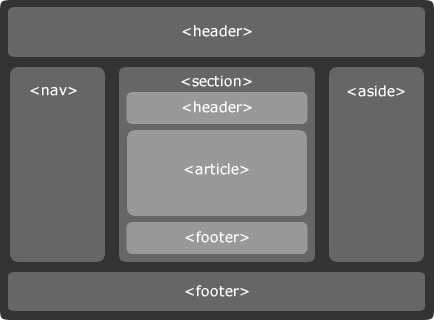
Html 5 Yeni Semantik Elementler
Aslında yandaki resim her şeyi çok güzel bir şekilde anlatıyor. Yanda gördüğünüz resim, web sayfamızın bölümleridir:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figure>
- <figcaption>
- <footer>
- <details>
- <summary>
- <mark>
- <time>
1-Html 5 <header> Elementi
Bu etiket sayfanın başlık bölümü için kullanılır. Birden fazla yerde kullanılabilir.
Kullanımı:
Başlık YazısıSitemizin Tanımı/AmacıMeyvelerElma,Armut,Kayısı
2-Html 5 <article>(Makale/Yazı) Elementi
Bu elementi web sayfasının istediğiniz bölümün içinde kullanabilirsiniz. Yazı, makale, yorum kısımlarında kullanabilirsiniz.
Kullanımı:
Yazı Başlığıdatetime="2014-12-30T14:29:26+00:00"30-12-2016Yazının bulunduğu bölüm
3-Html 5 <nav> Elementi
İçeriği uzun sayfalar için kullanılır. Örneğin "Meyveler" başlıklı bir sayfanız var ve 40 çeşit meyve de ayrı sayfalarda daha önceden yazmışsınız bunları tek bir sayfada linklerini vererek gösterebilirsiniz.
Kullanımı:
href="kategori/elma"Elmahref="kategori/armut"Armuthref="kategori/muz"Muzhref="kategori/kivi"Kivihref="kategori/seftali"Şeftali
4-Html 5 <aside> Elementi
Yan menü elementi olarak da bilinir. Kullanımı biraz karışık gelebilir bu yüzden örneği iyi inceleyin ve sizde ona göre değişik örnekler yapın.
Kullanımı:
Kategorilerhref="/corbalar/"çorbalarhref="/etli-yemekler/"etli yemeklerhref="/icecekler/"içeceklerhref="/tatlilar/"tatlılar
5-Html 5 <figure> ve <figcaption> Elementleri
<figure>, içerisinde bir resim, gösterim, diyagram, kod listeleri vb. gibi içeriklerin olduğunu belirtir.
<figure> elementi ana akış ile ilgili olsa da, konumu ana akıştan bağımsızdır ve çıkarılırsa dökümanın akışını engellemez.
<figcaption> etiketi, <figure> elementinin belirttiği resme başlık koymaya yarar.
Kullanımı:
src="kus_resim.jpg" alt="Sitenin Resmi" width="500" height="250"Serçe Kuşu
6-Html 5 <footer> Elementi
Sayfanın en alt kısmında bulunan sitenin genel bilgilerinin,telif hakkının,iletişim bilgilerinin bulunduğu bölümdür. Sayfada birden fazla yerde kullanılabilir.
Kullanımı:
Enes KILIÇWebmaster
Son Olarak...
Bir web sayfasının Html 5 ile hangi bölümlerden oluştuğunu öğrenmiş olduk. Diğer derslerimizde Html 5 "'in diğer özelliklerini göreceğiz.
Enes KILIÇ
Webmaster
Paylaş: